“The goal: Make a night-time cityscape using nothing but procedurally generated content.”
If you are standing on the Moon, and holding a rock, and you let it go, it will:
- (a) float away
- (b) float where it is
- (c) move sideways
- (d) fall to the ground
- (e) none of the above
Vote for BabyLolly @ The Next Web
Hi pals. We need your votes for BabyLolly in the Rising Sun Startup Rally for this year’s The Next Web conference. Please lend us your support by clicking the “Vote Now” button.
With enough votes for our video we’ll be able to present at the conference later this month in Amsterdam.
Art and Code - Overview Part III
My Art and Code overview continues… (See: Part I & Part II)
Sunday Continued
The toolkit presentations continued after lunch.
Processing - Presented by co-creators Ben Fry and Casey Reas
I’ve written about Processing here before. It is still my goto tool for visual coding.
Jotted Down:
Fry, Reas, Shiffman, and Greenberg all in one room.
Should the concept of literacy be expanded to include programming fluency.
Max / MSP / Jitter - Presented by Luke Dubois
Max / MSP / Jitter is a graphical programming environment for music, audio and media. A patcher based languages that shares roots with Pd which was demoed in the morning.
Jotted Down:
I guess I’m a FLOSS snob; although this environment looks much more polished than Pd, I gave it less attention because it’s a commercial product. (There’s a 30-day trail version, but the full bundle costs $699 USD.)
Reminder to check out the work of Michael Joaquin Grey, especially Recapitulate: Retrace, Erase, Repeat which uses Goya’s The Disasters of War etchings as source fodder.
Also, check out Hello World, The Song (in Max/MSP)
VVVV - Presented by Sebastian Oschatz
Vvvv is a video-synthesis toolkit. The programming interface is similar to the patch-base language we’ve already seen (Pd and Max/MSP), graphical function-blocks connected with wires. For a more detailed look read Ctrl+B For Concurrency.
Of the visual languages presented at the conference, vvvv is the only one I downloaded and experimented with. Oh I do wish for infinite time to play with all these wonderful tools.
Jotted Down
Read the vvvv licensing page, commercial vs. non-commercial uses.
This language doesn’t contain any explicit looping structures.
Nerdy VJs would go wild for this.
And then we had a cookie break.
AIR & Extendscript - Present by Dr. WooHoo
A number of Adobe products (Photoshop, Illustrator, AfterEffects) contain an implementation of Javascript (called Extendscript) which can be used to programmatically control (and potentially abuse) these products.
Jotted Down
Reminder to check out In the Mod.
openFrameworks - Presented by Zachary Lieberman, Theodore Watson, Arturo Castro
openFrameworks is a C++ library for creative coding. It was described as a glue languages wrapping together several commonly-used open-source multimedia libraries. Minimal Design: There are very few classes, and inside of those classes, there are very few functions.
Jotted Down
Looks fast! Might lend itself nicely to augmented reality projects.
Evening - Dorkbot @ Brillobox
The Dorkbot Pecha Kucha at the Brillobox was fun. I presented early having greatly under-estimated the length of my presentation. The 10 minutes were over quickly, and I fear my last few minutes were a muddle.
Delicious beers were consumed. I chatted with some wonderful people.
Floating-Lightbulb of the night, bringing Jonathan Brodsky idea of coding competitions to RRC.
Monday - The Warp Up
Panel discussions, CODE and FORM at the Pittsburgh Center for the Arts, pizza and beers with some interesting folks, and then a cab ride to the airport and home again home.
John Conway (of Game of Life fame) is currently presenting a series of public lectures at Princeton to explain his work with Simon Kochen on the free will of elementary particles.
They assert, roughly, “that if indeed we humans have free will, then elementary particles already have their own small share of this valuable commodity. [… A] particle’s response [to human intervention] (to be pedantic—the universe’s response near the particle) is not determined by the entire previous history of the universe.”
For the Mathematicians and Physicists: The Free Will Theorem
Art and Code - Overview Part II
My Art and Code overview continues… (See: Part I)
Sunday - Toolkit Overviews and Dorkbot @ Brillobox
Sunday was a day of presentations. From 8:45 to 17:45 we were treated to 45 minute demos of various arty programming toolkits. In the evening there was a Dorkbot Pecha Kucha-ish gathering at a pub called the Brillobox.
Some notes I jotted down during the presentations:
Alice - Presented by CMU’s Don Slater.
Alice is a 3D programming environment for creating animations, games and videos. 3d models of objects and characters are programmed visually by dragging/dropping/connecting various Instruction-Tiles together.
Jotted Down:
Five Fundamentals of Programming
- Sequence
- Decision
- Repetition
- Data Persistence (Variables)
- Methods (Modular Abstractions)
Pd - Presented by Hans-Christoph Steiner
Pd or Pure Data is a graphical programming language for audio and video programming. Data (most often audio signals) flows through various specialized transformation or generation nodes/objects which are visually connected together by the programmer using “wires”.
1000 words == Picture
Jotted Down:
Closed tools split creators from consumers.
We need to think about programming as something every does / will do.
Scratch - Presented by John Maloney and Evelyn Eastmond
Scratch is a graphical programming environment for children ages 8 and up. Like Alice, the programs are created by snapping graphical blocks together.
Jotted Down:
Remixing of Scratch programs is encourage via their website.
There appears to be a nice learning path from Scratch through Processing to Java. Perhaps we could use Scratch as an introductory programming language at the college. David Malan has been using it for a intro comp sci course at Harvard.
Scratch is implemented in Squeak Smalltalk.
May 16th is Scratch Day.
Hackety Hack - Presented by _why
Hackety Hack is a Ruby-based environment designed to make programming accessible for kids, (especially teenagers). Its motivation: The Little Coder’s Predicament
Jotted Down:
Why claims to be a freelance professor, in other words, half-way between a scarecrow and a seeing eye dog.
A logic/programming card game called kaxXxt is also in the works.
The ASCII sword-fighting program stirs-up long dormant memories of Monkey Island.
And then we ate lunch. To be continued…
Art and Code - Overview Part I
It’s about time I wrote an overview of my Art and Code experience.
Saturday - Workshops and Church Brews
The day began with a walk by the Cloud Factory followed by two programming workshops with lunch between them. There were 9 simultaneous morning and afternoon workshops. Choosing just two was frustrating. Another day of workshops would have been delightful.
I attended Information Visualization and Play Games with Hackety Hack.
Information Visualization - Ben Fry
Ben Fry along with Casey Reas created the Processing language “for people who want to program images, animation, and interactions.” I first discovered Processing (aka p5) in January of 2004. One of my first sketches stitched together MRI brain-scan images into an interactive animation. (See: my early p5 sketches and a more recent sketch.)
Ben’s lecture focused on using visuals to effectively communicate complex information. Shout outs to Edward Tufte and Mark Lombardi (See: Lombardi 1 & Lombardi 2)
Info Viz Workflow:
- Acquire
- Parse
- Filter
- Mine
- Represent
- Refine
- Interact
Also:
- An Important Visualization
- It’s easy to lie with statistics and maps [pdf].
- Using Cartoon Faces to Represent Multi-dimensional Datasets (More: Chernoff Faces and Face Saver)
During the experimentation part of this workshop I began working on the Marvel “Social Network” visualization.
Lunch was tabbouleh salad, hummus, pitas and an apple.
Hackety Hack - _why
Why began the afternoon workshop with a song accompanied by autoharp. Then we played with a pre-release of Hackety Hack, a Ruby-based toolkit for learning to code.
Some Notable Features:
-
Bloopsaphone songs and sounds:
b = Bloops.new b.tempo = 320 # Where s1 is a bloopsaphone sound that can be # generated for you or created by you. b.tune s1, "f#5 c6 e4 b6 g5 d6 4 f#5 e5 c5 b6 c6 d6 4 " b.play sleep 1 while !b.stopped? - A vim-style (aka modal) drawing tool.
- Integrated mail client for sharing code.
- A Dingbat sprite library for game creation.
- IRC-like chat channels for human or programmatic communication. (For example, we wrote “chat” apps that allowed us to communicate by colour. Each rectangle in this image represents someone in the room.).
- Embedded Try Ruby
Upcoming Features:
- Built in Tutorials / Lessons (Similar to the original Hackety Hack)
- Database (sqlite?) tables for data persistency.
The kid sitting to my left (maybe 12 or 13 years old) was new to programming. He was enthralled by the Hackety experience. I could almost hear his brain rewiring as he started to grok Ruby. Okay, I could literally hear it too, as he asked me a number of great programming questions.
After the workshop I spent some time chatting with Why and a group of fun and friendly Ottawarians. (Is that the right term for someone from Ottawa?) We eventually found our way to Church Brew Works (a restaurant and micro-brewery inside an old church) for a lovely dinner with some lovely beers. It took a while to obtain a table for 13, but good times were had by all.

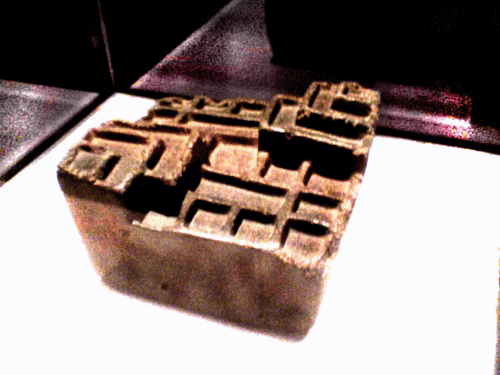
This form (seen in the Pittsburgh Center for the Arts) was constructed using a 3d printer. The piracy of physical objects is around the bend.
The rest of my Pittsburgh pix.
A 16-week musical experiment of good olde Manitoba collaboration.
The (204) is featuring an entire episode about the ROTWC Saturday, March 14.